17 June 2023. By Christopher Martinez. Estimated time required for a scan: 9 minutes.

Bitmap Graphics: the Basics and Limitations
If you’ve ever tried to zoom in on a picture and it gets all pixelated, then you’re familiar with bitmap graphics. Bitmap graphics are made up of tiny dots called pixels. These pixels can only be viewed at one size and resolution, which means if you try to resize the image, you lose quality. 📷
Bitmap graphics are best for images that don’t need to be resized or for images that have a lot of small details, like photographs. However, they’re not ideal for logos or icons that need to be crisp and clear at any size. 🤏
Vector Graphics: the Basics and Advantages
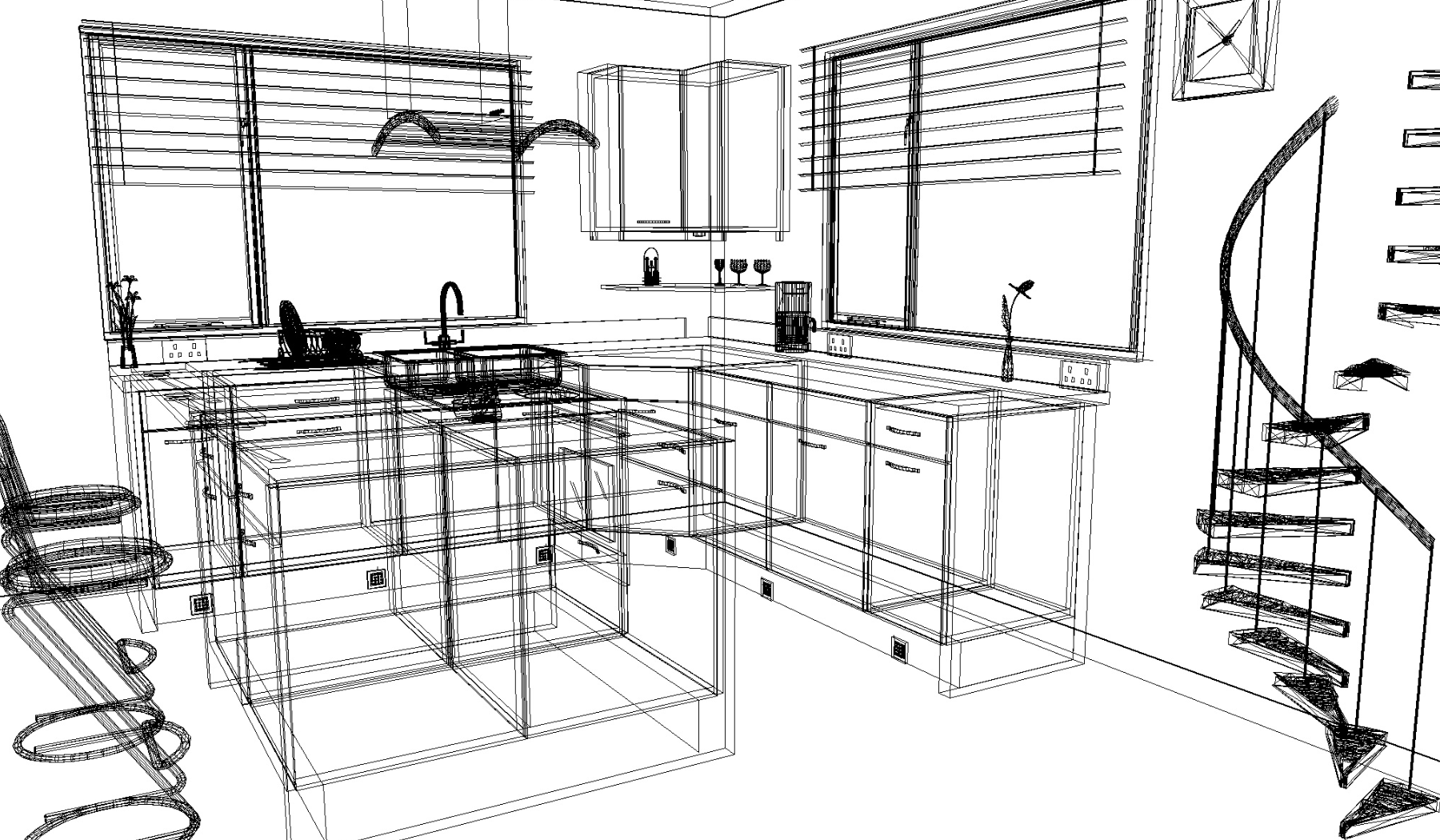
Vector graphics, on the other hand, are made up of lines and curves that are defined by mathematical equations. This means they can be resized without losing quality or becoming pixelated. 📐
Vector graphics are perfect for logos, icons, and other graphics that need to be crisp and clear at any size. They’re also great for printing because they can be scaled up or down without losing quality. Overall, vector graphics are a more versatile and flexible option than bitmap graphics. 🎨
Everything You Need To Know About PLM

Differences in File Format and Why It Matters
Bitmap graphics are saved as JPEGs or PNGs and can usually be opened and edited in any photo editing software. Vector graphics, on the other hand, are saved as SVG or EPS files and can only be edited in software designed for vector editing. 📎
It’s important to choose the right file format for your graphics based on what you plan to use them for. If you need to edit your graphics frequently or if your graphics contain text, then vector graphics are the way to go. If you’re creating web graphics that need to load quickly, bitmap graphics are usually the better option. 🖼️
Understanding Resolution and Dpi in Relation to Bitmap Graphics
Resolution, measured in pixels per inch (ppi), is the number of pixels that make up an image. The higher the resolution, the more pixels there are and the sharper the image appears. Dpi (dots per inch), on the other hand, refers to the number of dots that a printer can print in a square inch of paper. 🖨️
When creating bitmap graphics, it’s important to consider the resolution and dpi to ensure that your graphics look sharp when printed. Generally, a resolution of 300 ppi and a dpi of 300 is recommended for printed graphics. Keep in mind that increasing the resolution of a bitmap graphic will also increase its file size, so it’s important to balance the desired quality with file size limitations. 🤏
If you’re interested in learning more about AutoCAD and its features, check out Everything You Need to Know About Points in AutoCAD. Like bitmap and vector graphics, understanding the features and capabilities of the software or tool you’re using can help you create the best designs possible. 🚀

How Vector Graphics Enhance Precision and Scalability
Unlike bitmap graphics, vector graphics are defined by mathematical equations which means they can be easily scaled without losing quality.📐 This makes them essential in creating images or logos that need to be displayed at different sizes. And not only can vector graphics scale up or down, but they can also be easily edited without losing quality. 💻
If you are a designer and want to create something that looks just as good on a billboard as it does on a business card, then vector graphics are the way to go.💡 They don’t suffer from the limitations of bitmap graphics and offer the added aspect of being scalable, flexible and precise. A good example of software that offers these benefits is SketchUp. With the help of SketchUp, designers can easily create 3D models with vector graphics that can be scaled up or down without a glitch.🎨
Everything You Need To Know About SketchUp
Choosing the Right Type of Graphics for Your Project
Choosing between bitmap and vector graphics depends on the nature of your project.🤔 Bitmap graphics work best when you are working with photographs or images that don’t require a lot of scaling. Unlike bitmap graphics, vector graphics offer precision and flexibility making them ideal for designs that must look perfect at any size. So when in doubt, it’s best to go for vector graphics.💡
If you’re working on a logo or creating an image that will be displayed in different sizes, it would be best to work with vector graphics. SketchUp, a 3D modeling software that uses vector graphics, is an excellent tool for such projects.📏 It’s crucial to keep in mind the limitation of bitmap graphics and the versatility that vector graphics offer when choosing the type of graphics for your project.👉









From a personal perspective, if you need to create or edit images that require resizing without losing quality, vector graphics software like Adobe Illustrator or CorelDRAW would be ideal. These programs allow you to easily manipulate lines and curves to create crisp and clear logos, icons, or artwork at any size. However, if you are working with photographs or detailed images that don’t need resizing, software like Adobe Photoshop or GIMP, which specialize in bitmap graphics, would be more suitable. Remember, it ultimately depends on your specific needs and preferences.